In 2019 a personal contact asked me to work on a website for an organization he was involved in. Since there was no branding in place yet I was responsible for designing every aspect of the website as well as developing it. I created the designs in Figma, with regular meetings with the client to understand what they wanted.
The specifications for the website were that it would display a list of award winners, have a blog for posting news articles, and a public jobs board to help sommelier share and find job opportunities. To develop these features I used a NodeJS-based CMS named KeystoneJS, along with MongoDB. Creating a blog with KeystoneJS involves a fair amount of code-based configuration to get working, but this can be beneficial as it allows much more control over how the CMS functions.
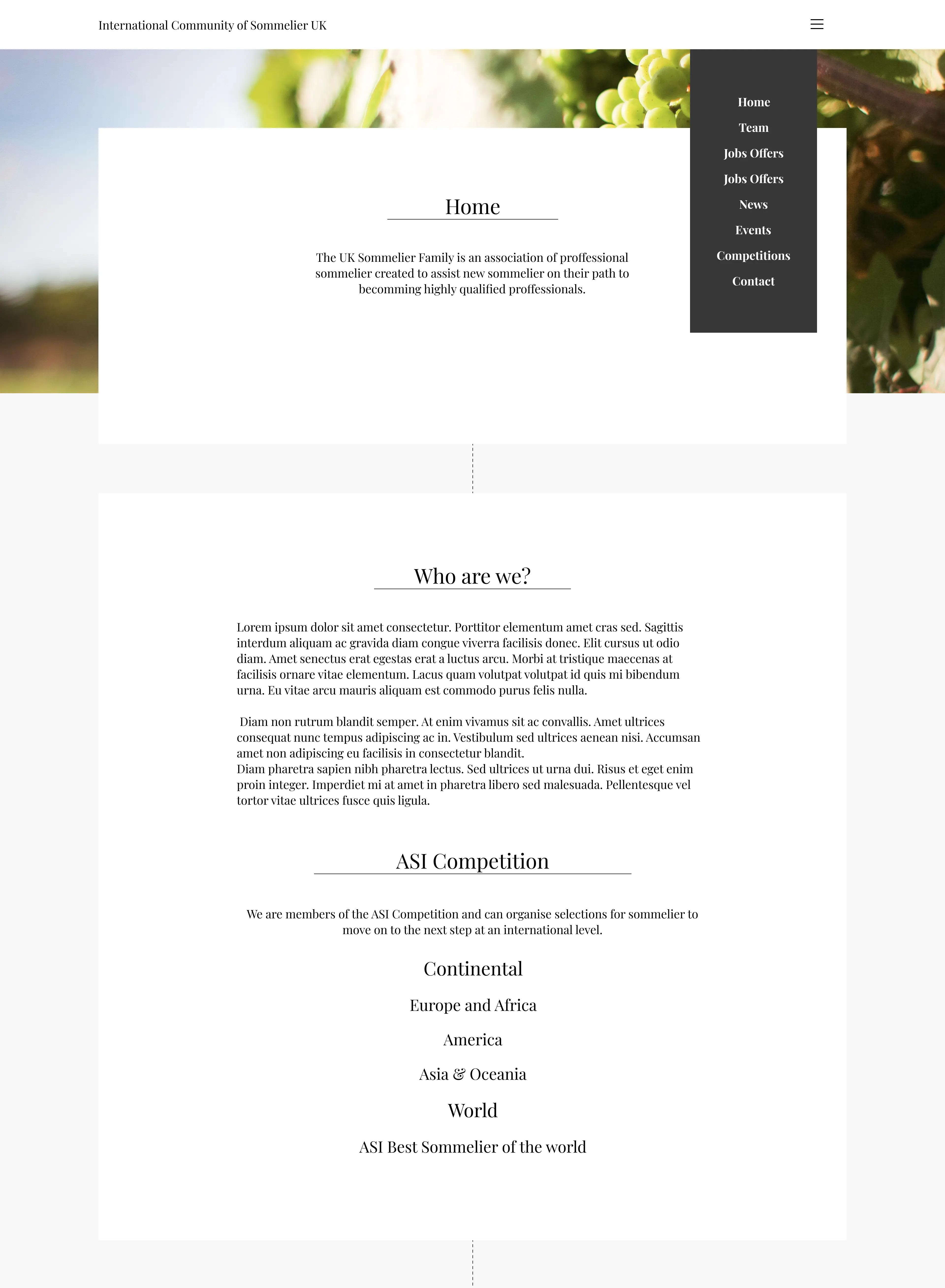
I designed the website to be colourful so as not to appear boring, but aimed to do so while giving it a professional, classy appearance as befitting its purpose and context. At the top of each page I placed a photo, which was obscured by a section with white background. Most pages were designed as a set of distinct sections.
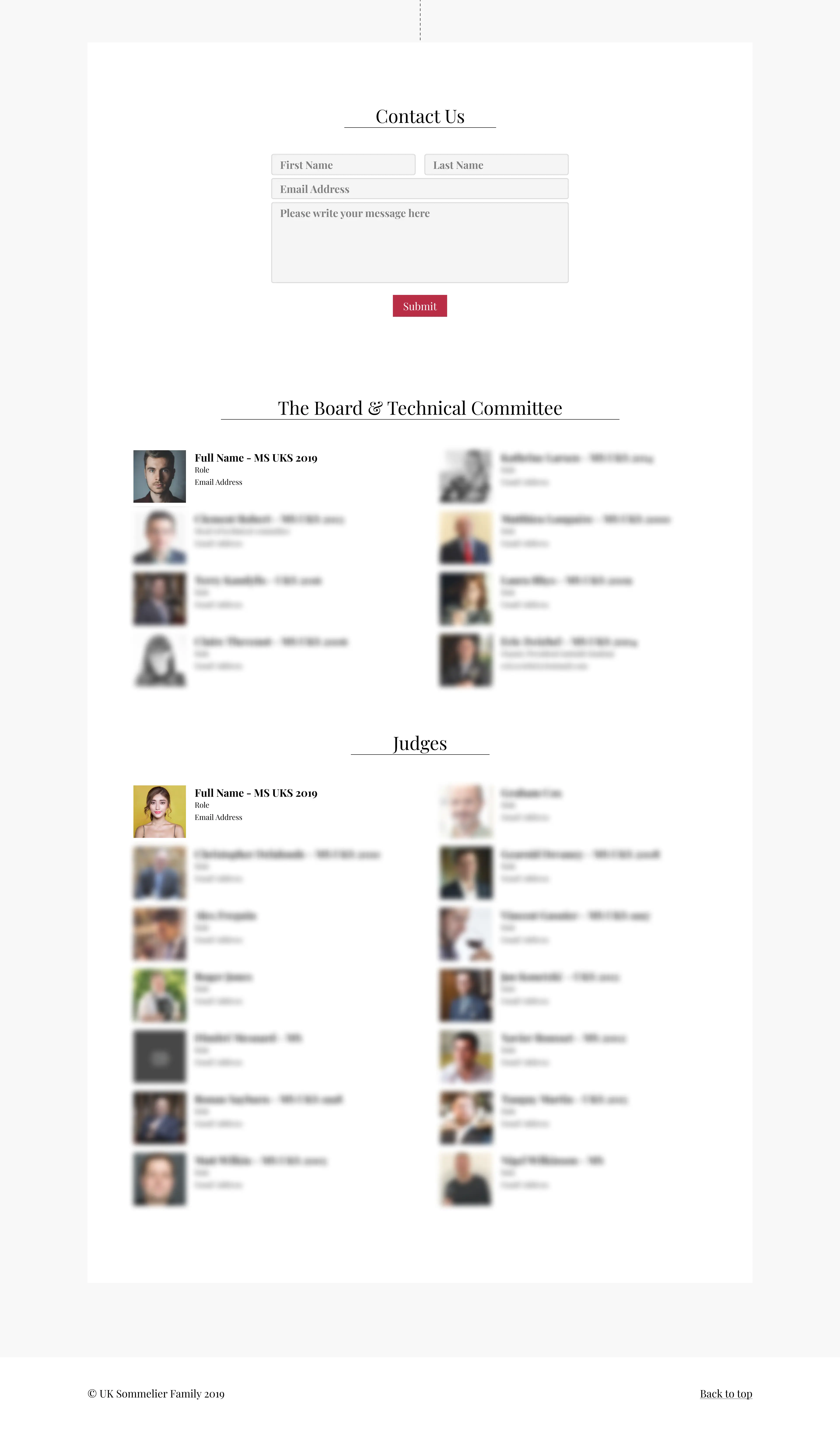
The homepage was to include a list of board-members and judges for the organisation whose names and faces I have blurred since the website was never made public, I have however left a couple of placeholders entries for illustration purposes.


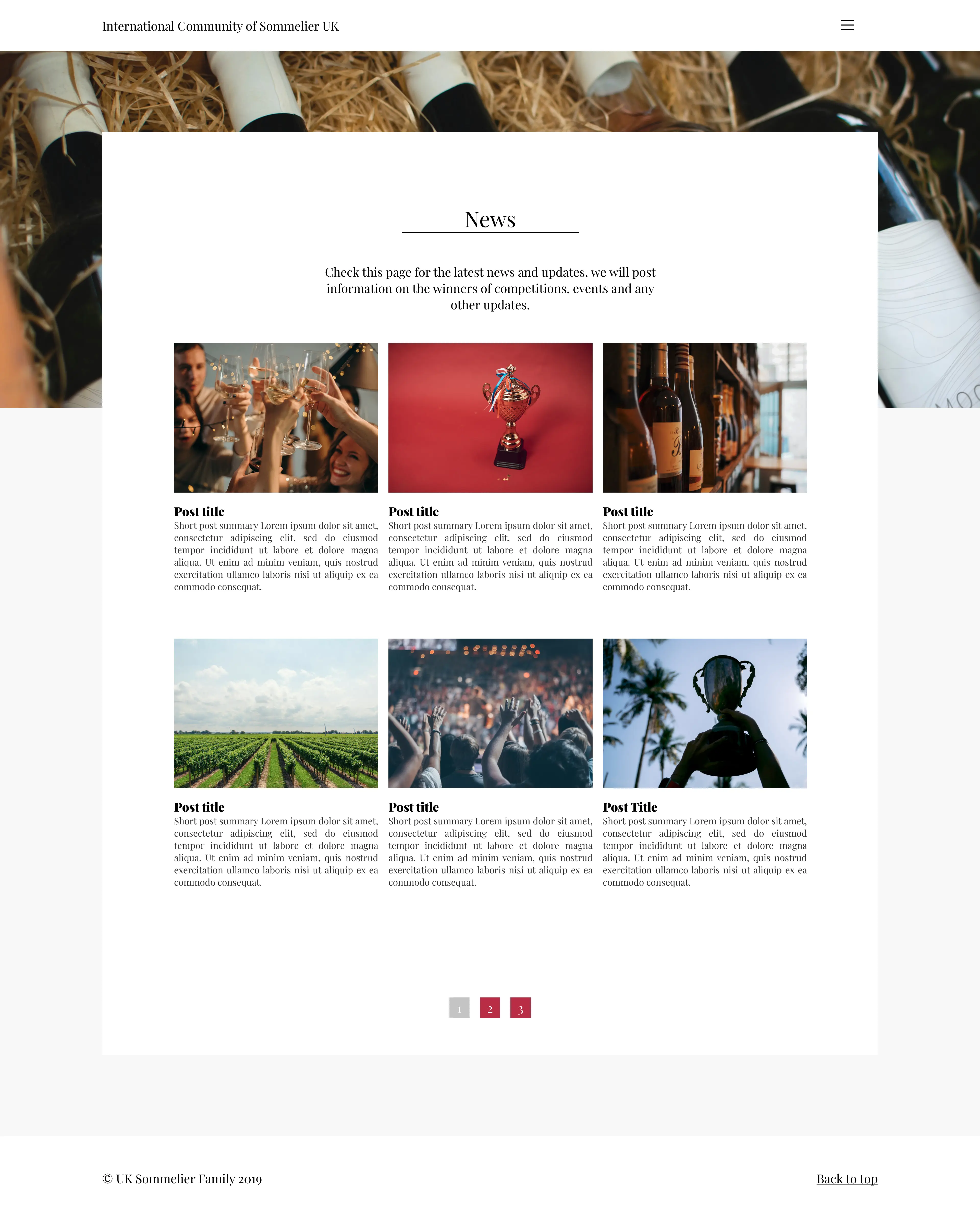
The news page followed a fairly standard design, with a three column (depending on screen size) grid with each post featuring a thumbnail image, title and description. Consistent with the other pages, it also had an background photo at the top of the page, but where the other pages had had multiple sections, here he entire page content was contained in a single section.

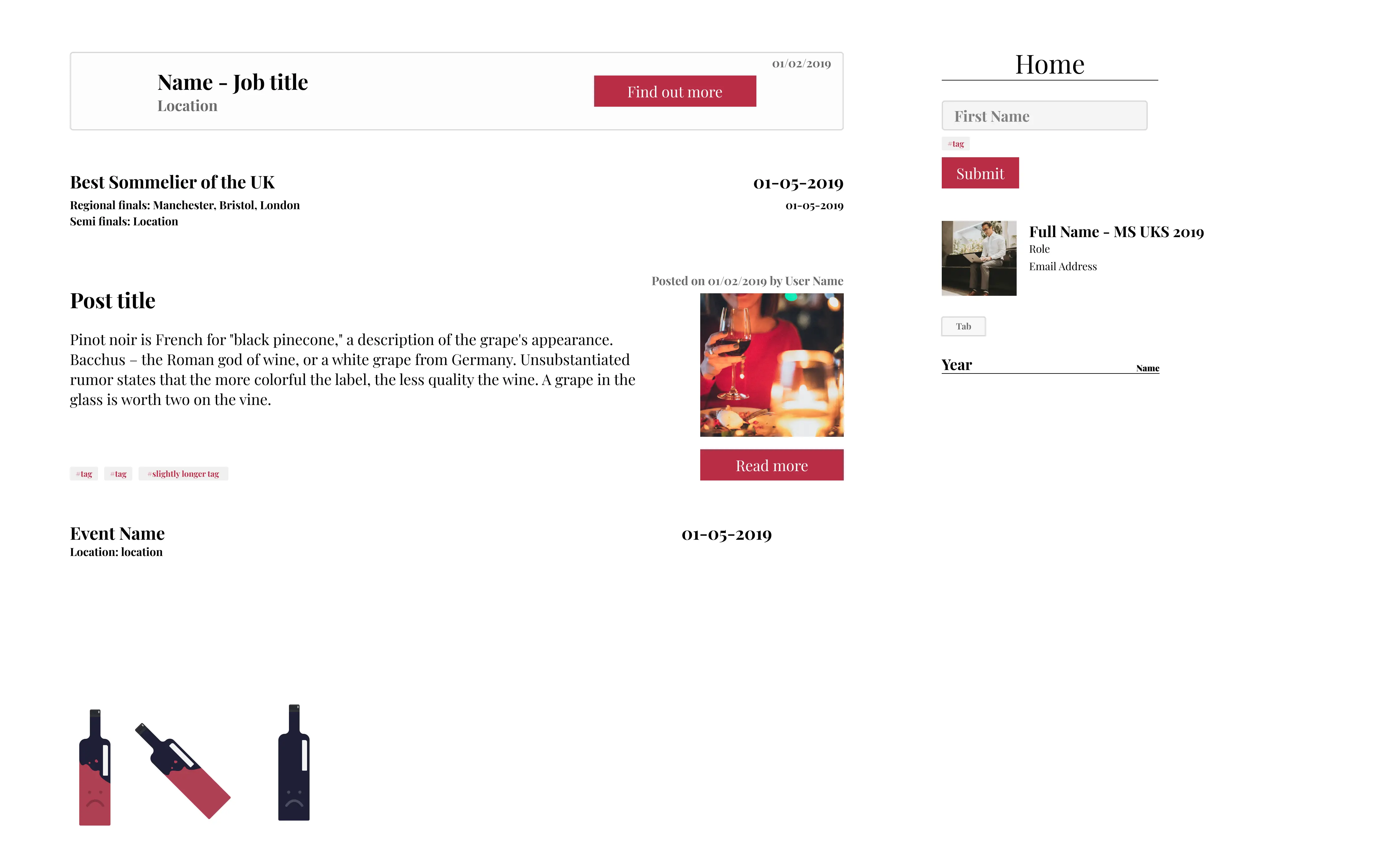
To make designing easier, I also created a set of components in figma, as can be seen in the following image. I should also mention that I used a wine-related lorem-ipsum generator for generating placeholder text, but unfortunately could not find the link as it was so long ago.